Seamonkey ist manchem vielleicht besser unter seinem alten Namen Mozilla bekannt, dem Vorläufer von Mozilla-Firefox. Seamonkey ist nicht nur ein Browser, sondern eine komplette Suite, die neben einem integrierten E-Mailprogramm (Thunderbird) auch noch einen komfortablen HTML-Editor beinhaltet, genannt Composer. Im Composer ist auch ein einfacher FTP-Client dabei, mit dem man die erstellten Seiten dann auch publizieren, d.h. hochladen kann. Wer es komfortabler mag, lädt sich WS FTP lite herunter, ein einfach zu bedienendes FTP-Programm, die lite-Version ist kostenlos. Seamonkey + Composer kann man sich hier herunterladen. Wer nur einen HTML-Editor braucht, sollte sich NVU downloaden, das ist nur der HTML-Editor, er ist mit dem Composer fast identisch. Auf der Downloadseite gibt es auch eine ausführliche Anleitung für NVU, die man auch für den Composer benutzen kann.
Man öffnet den Composer, indem man im Browserfenster links unten das Composer-Icon
 anklickt, er öffnet immer
mit einer
leeren Seite. Mit dem Composer schreibt man nun seinen Text,
ganz ähnlich wie in einem Textverarbeitungsprogramm. Man
kann die Schriftart, die Schriftfarbe-
und Größe auswählen, schreibt Fett,
Kursiv oder
unterstrichen.
Man kann
eine Hintergrundfarbe auswählen oder
auch eine Grafik als Hintergrund benutzen. Der Composer ist ein
sogenannter WYSIWYG
HTML-Editor ("what you see is what you get"), die
Seite wird also schon beim Schreiben so angezeigt, wie sie
später im Webbrowser aussieht, der Editor setzt die Inhalte in
HTML-Dateien um. HTML-Kenntnisse sind dazu
nicht unbedingt erforderlich, aber auch nicht hinderlich.
anklickt, er öffnet immer
mit einer
leeren Seite. Mit dem Composer schreibt man nun seinen Text,
ganz ähnlich wie in einem Textverarbeitungsprogramm. Man
kann die Schriftart, die Schriftfarbe-
und Größe auswählen, schreibt Fett,
Kursiv oder
unterstrichen.
Man kann
eine Hintergrundfarbe auswählen oder
auch eine Grafik als Hintergrund benutzen. Der Composer ist ein
sogenannter WYSIWYG
HTML-Editor ("what you see is what you get"), die
Seite wird also schon beim Schreiben so angezeigt, wie sie
später im Webbrowser aussieht, der Editor setzt die Inhalte in
HTML-Dateien um. HTML-Kenntnisse sind dazu
nicht unbedingt erforderlich, aber auch nicht hinderlich.
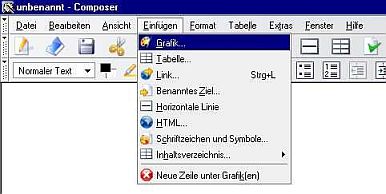
Man kann leicht Bilder,
 Grafiken,
Grafiken, und Links
einfügen (unten, Bild 1). Wenn man die erste Seite erstellt
hat,
speichert man sie im zuvor angelegten Homepage-Verzeichnis unter
dem Namen "index.html"
ab, es sind auch
andere Bezeichnungen wie z.B. "home.html" oder
"start.html" möglich.
Alle Dateinamen werden immer klein und ohne Sonderzeichen oder
Leerstellen geschrieben, das sollte man sich von Anfang an
angewöhnen. An Stelle der
Leerzeichen
benutzt man den
Bindestrich oder den Unterstrich. Die
"index.html" ist also die Startseite unserer Homepage und muss nun nur
noch per FTP auf den Server hochgeladen werden.
Webspace- oder Domainanbieter bestehen auf
einer index.html (home.html, start.html etc.) als Startseite. Wenn
diese fehlt kann die Homepage nicht erreicht werden, es wird nur eine
Fehlerseite mit der Meldung "Seite nicht gefunden" (Error 403)
angezeigt. Soll
die Homepage mehrere Seiten haben, erstellt man Folgeseiten
und speichert sie unter einem
passenden, aussagekräftigen Namen im Homepage-Verzeichnis ab,
z.B. als "fotos.html",
"urlaub.html", "news.html" usw. Die
Folgeseiten verlinkt
man dann auf der Startseite, so dass ein Besucher sie von
dort aus aufrufen kann.
und Links
einfügen (unten, Bild 1). Wenn man die erste Seite erstellt
hat,
speichert man sie im zuvor angelegten Homepage-Verzeichnis unter
dem Namen "index.html"
ab, es sind auch
andere Bezeichnungen wie z.B. "home.html" oder
"start.html" möglich.
Alle Dateinamen werden immer klein und ohne Sonderzeichen oder
Leerstellen geschrieben, das sollte man sich von Anfang an
angewöhnen. An Stelle der
Leerzeichen
benutzt man den
Bindestrich oder den Unterstrich. Die
"index.html" ist also die Startseite unserer Homepage und muss nun nur
noch per FTP auf den Server hochgeladen werden.
Webspace- oder Domainanbieter bestehen auf
einer index.html (home.html, start.html etc.) als Startseite. Wenn
diese fehlt kann die Homepage nicht erreicht werden, es wird nur eine
Fehlerseite mit der Meldung "Seite nicht gefunden" (Error 403)
angezeigt. Soll
die Homepage mehrere Seiten haben, erstellt man Folgeseiten
und speichert sie unter einem
passenden, aussagekräftigen Namen im Homepage-Verzeichnis ab,
z.B. als "fotos.html",
"urlaub.html", "news.html" usw. Die
Folgeseiten verlinkt
man dann auf der Startseite, so dass ein Besucher sie von
dort aus aufrufen kann.
 Bild
1
Bild
1

